How Do You Measure Phone Screen Size
iPhone 6 Screen Size and Web Pattern Tips
October 1st, 2017 past Kyle J. Larson
Apple updated its iPhone a bit ago making the form factor much bigger. The iPhone 6 screen size is both wider and taller and the iPhone 6 Plus likewise has a higher pixel density. This is an update to my previous postal service about designing websites for the iPhone v. It'll cover these new screen sizes and try to clarify how this all works.
Update: Apple tree has released the iPhone 6s and iPhone 6s Plus. The iPhone 6s screen size is identical to the previous iPhone half dozen versions, so feel free to follow the existing sizes below.
Update 2: Apple announced the iPhone vii & 7 Plus. These iPhone 7 models follow the same screen sizes as the 6s & 6s Plus, you tin can use the sizes listed beneath.
Update three: Apple announced the iPhone 8, 8 Plus, and iPhone 10. These iPhone 8 models follow the aforementioned screen sizes as the 6s / seven & 6s Plus / seven Plus, you can apply the sizes listed beneath. The iPhone Ten is a new size and has been added to the charts.
iPhone Screen Measurements
There are a few different values to consider when looking at the iPhone screen sizes. I'm going to get these values defined here so the nautical chart below makes more sense:
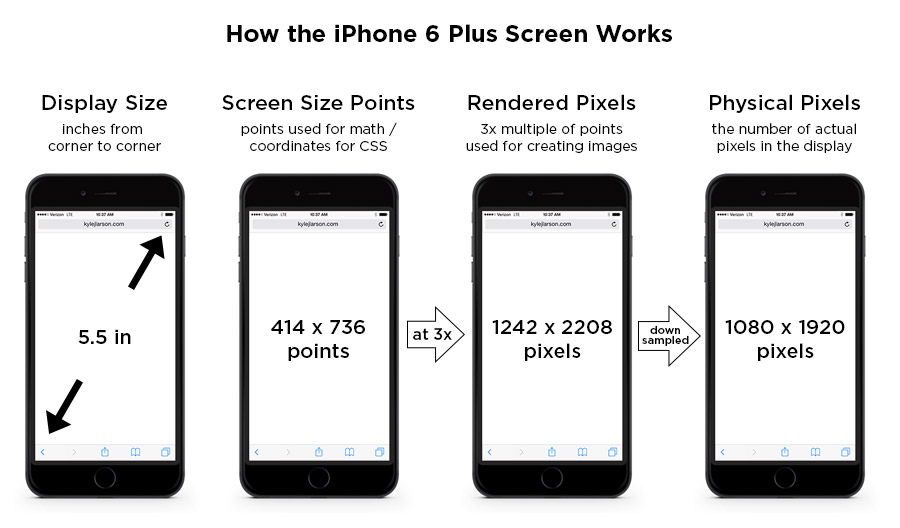
iPhone Brandish Size (inches) – This is diagonal mensurate of the screen, from corner to corner, simply like you'd measure a Telly.
iPhone Screen Size (points) – These points are the size that the device is using for coordinates. If you're designing for the web (using CSS or JavaScript) these values will exist helpful. iPhones use Retina screens which take a college pixel density. This means they take the larger iPhone resolution (mentioned above) and compress those pixels into a smaller space to make the image await sharper.
iPhone Rendered Pixels – This is the full number of pixels that are being rendered. This is the value you lot get when you apply the multiplier (1x, 2x, 3x) the device uses to the screen size in points. If y'all're creating an paradigm and want it at the max resolution, this is the size you'd use. I've also written an article on Retina images if you'd similar to acquire more.
iPhone Physical Pixels – This is the actual screen'southward pixel resolution. The iPhone six Plus is using a a larger prototype resolution on a screen with a smaller number of concrete pixels, so information technology needs to be downsampled to this size. This value is really only important in a specifications perspective, but shouldn't really affect your designs.

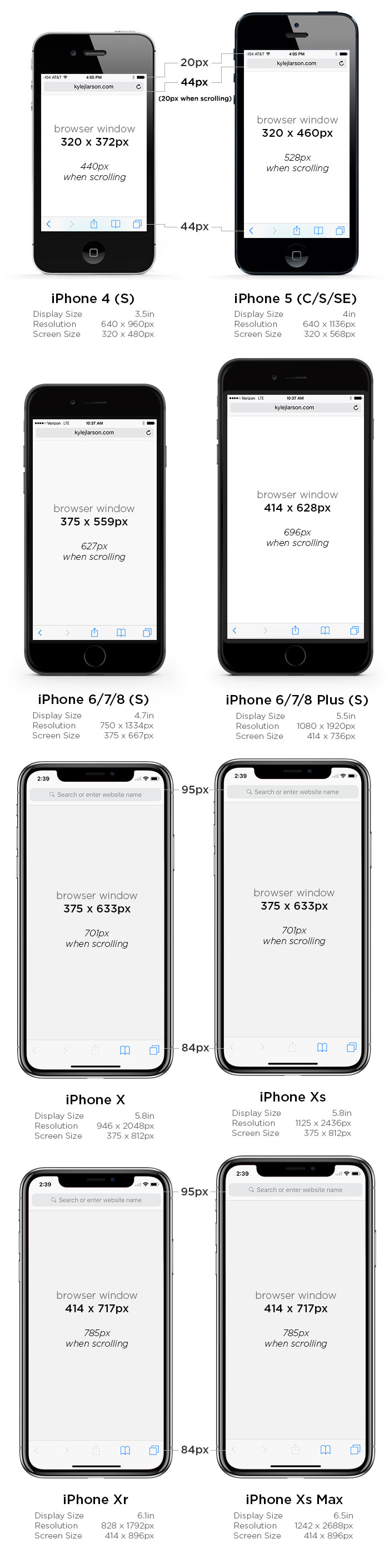
iPhone Screen Size Comparison
This image shows the browser screen size of the iPhones for employ when writing CSS. Meet the table below for all the measurements of each phone. If yous're using iOS 8 the Safari carte meridian is consistent across all the iPhones.

Current iPhone Models
| iPhone Xr | iPhone Xs | iPhone Xs Max | |
|---|---|---|---|
| Display Size | 6.1 in | 5.viii in | 6.5 in |
| Screen Size | 414 ten 896 points | 375 x 812 points | 414 x 896 points |
| Rendered Pixels | |||
| Physical Pixels | 828 x 1792 | 1125 ten 2436 | 1242 ten 2688 |
| Pixels Per Inch (PPI) | 326 | 458 | 458 |
| Browser Size Portrait | |||
| Browser Size Landscape |
* – measurements with the small browser navigation bar
** – measurements without any browser chrome for a web app
Previous Gen iPhone Models
| iPhone 6/7/8 | iPhone six/7/8 Plus | iPhone X | |
|---|---|---|---|
| Display Size | 4.seven in | 5.5 in | v.8 in |
| Screen Size | 375 ten 667 points | 414 x 736 points | 375 x 812 points |
| Rendered Pixels | 750 x 1334 (@2x) | 1242 x 2208 (@3x) | 1125 x 2436 (@3x) |
| Physical Pixels | 750 x 1334 | 1080 ten 1920 | 946 ten 2048 |
| Pixels Per Inch (PPI) | 326 | 401 | 458 |
| Browser Size Portrait | 375 x 559 px (375 x 627* / 375 x 647**) | 414 x 628 px (414 ten 696* / 414 x 716**) | 375 x 633 px |
| Browser Size Mural | 667 ten 267 px (667 x 335* / 667 ten 355**) | 736 x 306 px (736 x 374* / 736 ten 394**) | 812 x 280 px |
* – measurements with the pocket-size browser navigation bar
** – measurements without any browser chrome for a web app
Older iPhone Models
| iPhone 4 | iPhone v | |
|---|---|---|
| Brandish Size | 3.five in | 4 in |
| Screen Size | 320 x 480 points | 320 x 568 points |
| Rendered Pixels | 640 ten 960 (@2x) | 640 ten 1136 (@2x) |
| Concrete Pixels | 640 x 960 | 640 ten 1136 |
| Pixels Per Inch (PPI) | 326 | 326 |
| Browser Size Portrait | 320 10 372 px (320 x 440* / 320 x 460**) | 320 x 460 px (320 10 528* / 320 ten 548**) |
| Browser Size Landscape | 480 x 212 px (480 ten 280* / 480 x 300**) | 568 x 212 px (568 ten 280* / 568 x 300**) |
* – measurements with the pocket-sized browser navigation bar
** – measurements without any browser chrome for a web app
Note that the iPhone 6 Plus is a 3x screen. For the previous iPhones you tin double the screen size values to effigy out the max size of your retina image, just on the iPhone 6 Plus y'all'll want to triple that value (i.e. a total screen graphic would be 1242 x 2208).
Using the iPhone 6 Screen Size for Spider web Pattern
If you're coding your site using Responsive design in society to fit the iPhone well, you may have some sizing issues if you don't tell the device not to zoom in. Yous tin do this by adding this viewport metatag into the head of your site:
<meta proper noun="viewport" content="initial-calibration=ane.0"> iPhone 6 Startup Screen
If you lot're going to be setting upwardly your website so users tin can save it and run it every bit a web app you can add a startup image to display when the folio is loading.
Outset add the spider web app meta tag (likewise make certain you're not using a width in your viewport meta tag every bit this tin cause problems):
<meta proper noun="apple-mobile-web-app-capable" content="yes"> Then create startup images at these sizes for compatibility with each phone:
| iPhone i – 3gs: | 320 x 460 px |
|---|---|
| iPhone 4 – 4s: | 640 ten 920 px |
| iPhone 5: | 640 10 1096 px |
| iPhone 6/vii/viii: | 750 x 1294 px |
| iPhone 6/7/8 Plus: | 1242 10 2148 px |
And then add the code in your page's header to link to them:
<link rel="apple-touch-startup-paradigm" href="images/ios_startup.png"> <link rel="apple-touch-startup-image" href="images/[email protected]" sizes="640x920"> <link rel="apple-touch-startup-epitome" href="images/[electronic mail protected]" sizes="640x1096"> <link rel="apple-touch-startup-epitome" href="images/[email protected]" sizes="750x1294"> <link rel="apple-touch-startup-image" href="images/[e-mail protected]" sizes="1242x2148"> iPhone six Icons
When designing iPhone 6 icons yous'll detect at that place is a new size for the higher pixel density iPhone 6 plus. If you'd like to add an icon to your site that people will see when they save it to their homescreen, take a expect at my article on creating an iPhone icon, which includes the sizes you'll need.
How Do You Measure Phone Screen Size,
Source: https://www.kylejlarson.com/blog/iphone-6-screen-size-web-design-tips/
Posted by: redfieldfoublinges.blogspot.com


0 Response to "How Do You Measure Phone Screen Size"
Post a Comment